octet-stream及实战
简介
当浏览器在请求资源时,会通过
http返回头中的content-type决定如何显示/处理将要加载的数据,如果这个类型浏览器能够支持阅览,浏览器就会直接展示该资源,比如png、jpeg、video等格式。在某些下载文件的场景中,服务端可能会返回文件流,并在返回头中带上Content-Type: application/octet-stream,告知浏览器这是一个字节流,浏览器处理字节流的默认方式就是下载。
application/octet-stream是应用程序文件的默认值。意思是未知的应用程序文件 ,浏览器一般不会自动执行或询问执行。浏览器会像对待,设置了HTTP头Content-Disposition值为attachment的文件一样来对待这类文件,即浏览器会触发下载行为。说人话就是,浏览器并不认得这是什么类型,也不知道应该如何展示,只知道这是一种二进制文件,因此遇到
content-type为application/octet-stream的文件时,浏览器会直接把它下载下来。这个类型一般会配合另一个响应头Content-Disposition,该响应头指示回复的内容该以何种形式展示,是以内联的形式(即网页或者页面的一部分),还是以附件的形式下载并保存到本地。
——没有Peter你就是个d
简而言之就是octet-stream指任意类型的二进制流数据
下面直接以实战来学习
实战
逆向
目标:aHR0cDovL3poZW5nY2UuMmIuY24v
关键词搜索
此网站同样有无限debugger,参照上篇文章解决,
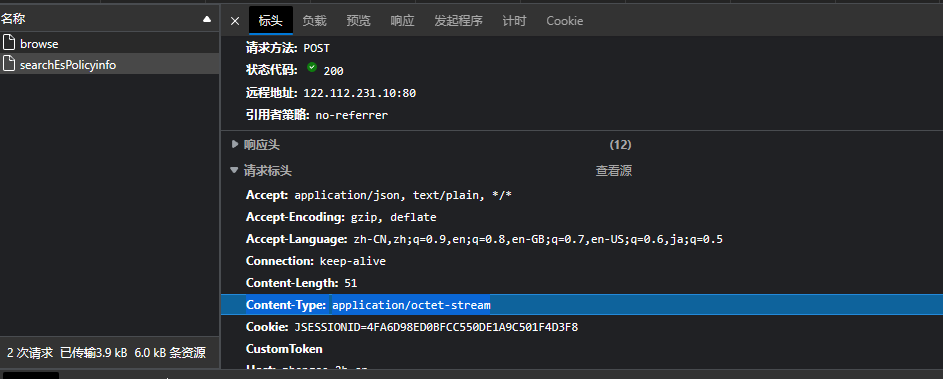
搜索python,可以看到API上参数乱码,Content-Type为application/octet-stream

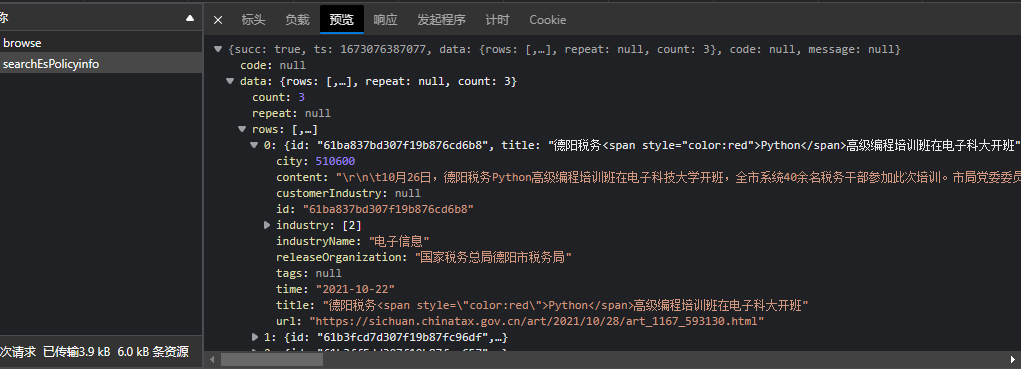
响应结果未加密:
因此本次难点在于表单构造
通过XHR断点或发起程序寻找可疑处
同时加密处理可能在拦截器中完成,两个拦截器基本都会写在一起,因此可以通过寻找到其中一个来找到另一个
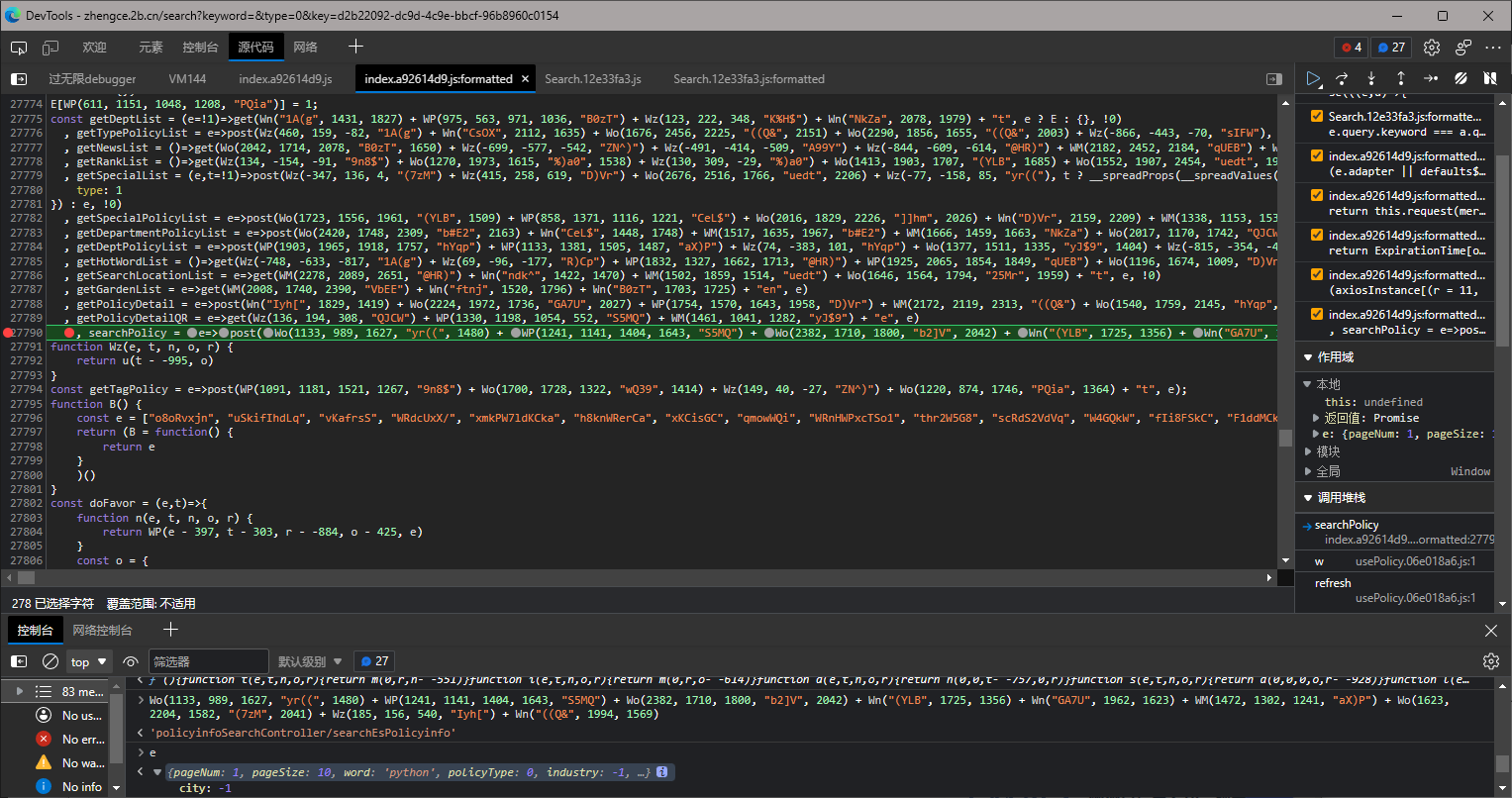
可以找到以下代码:
这里可能就是发送请求的起点,
而posh:
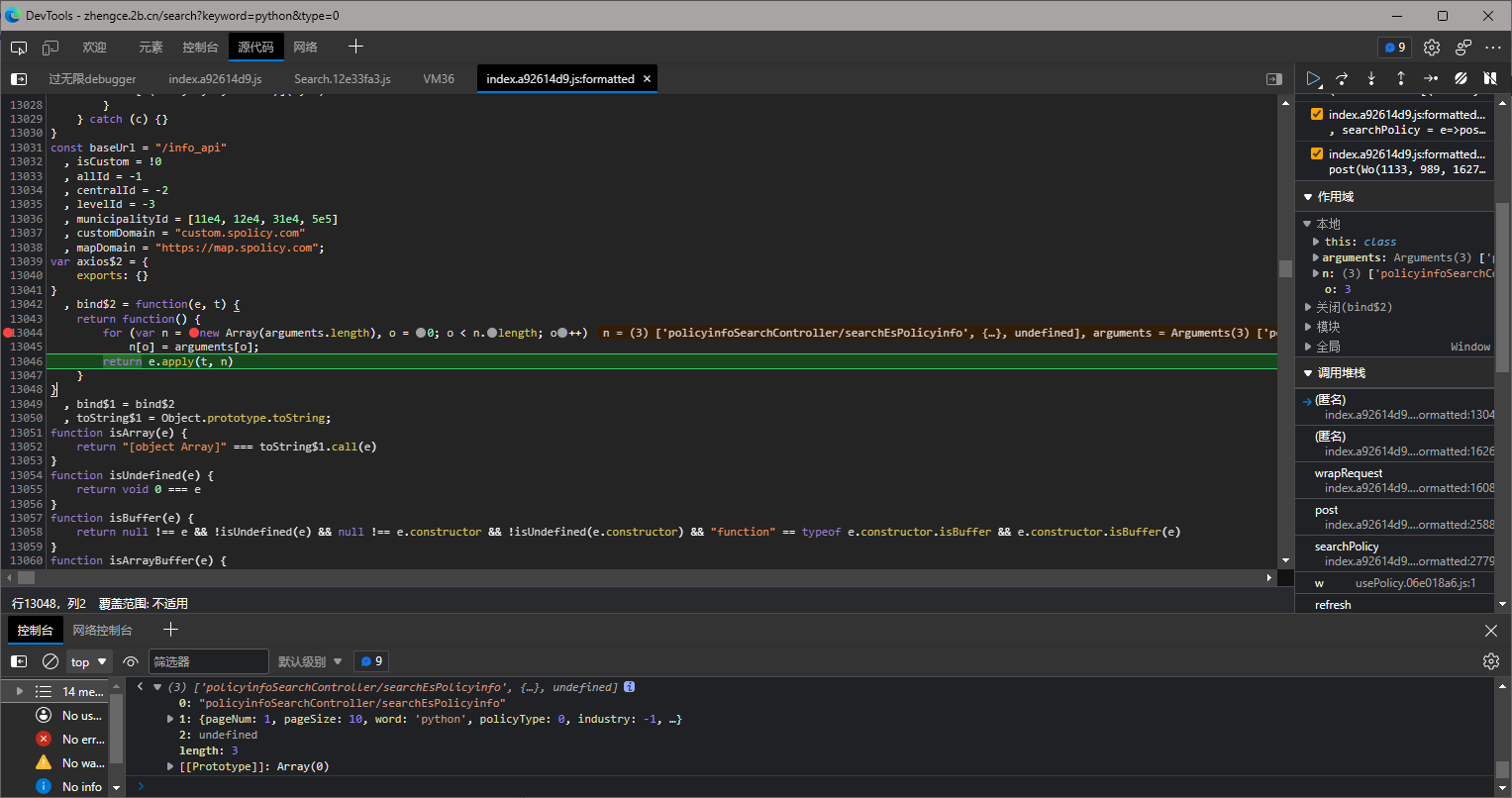
其中一段代码可以看成以下:
|
其中e为api,t为表单,n为false
通过一顿搜索,猜测这个ExpirationTime是某框架用来管理调度的?
现在关注点放在后面,猜测后面基本等同于调用了axiosInstance["post"]并给它安排了e和t,手动追踪到axiosInstance["post"]代码段
不过好像仍然没有对表单进行加密
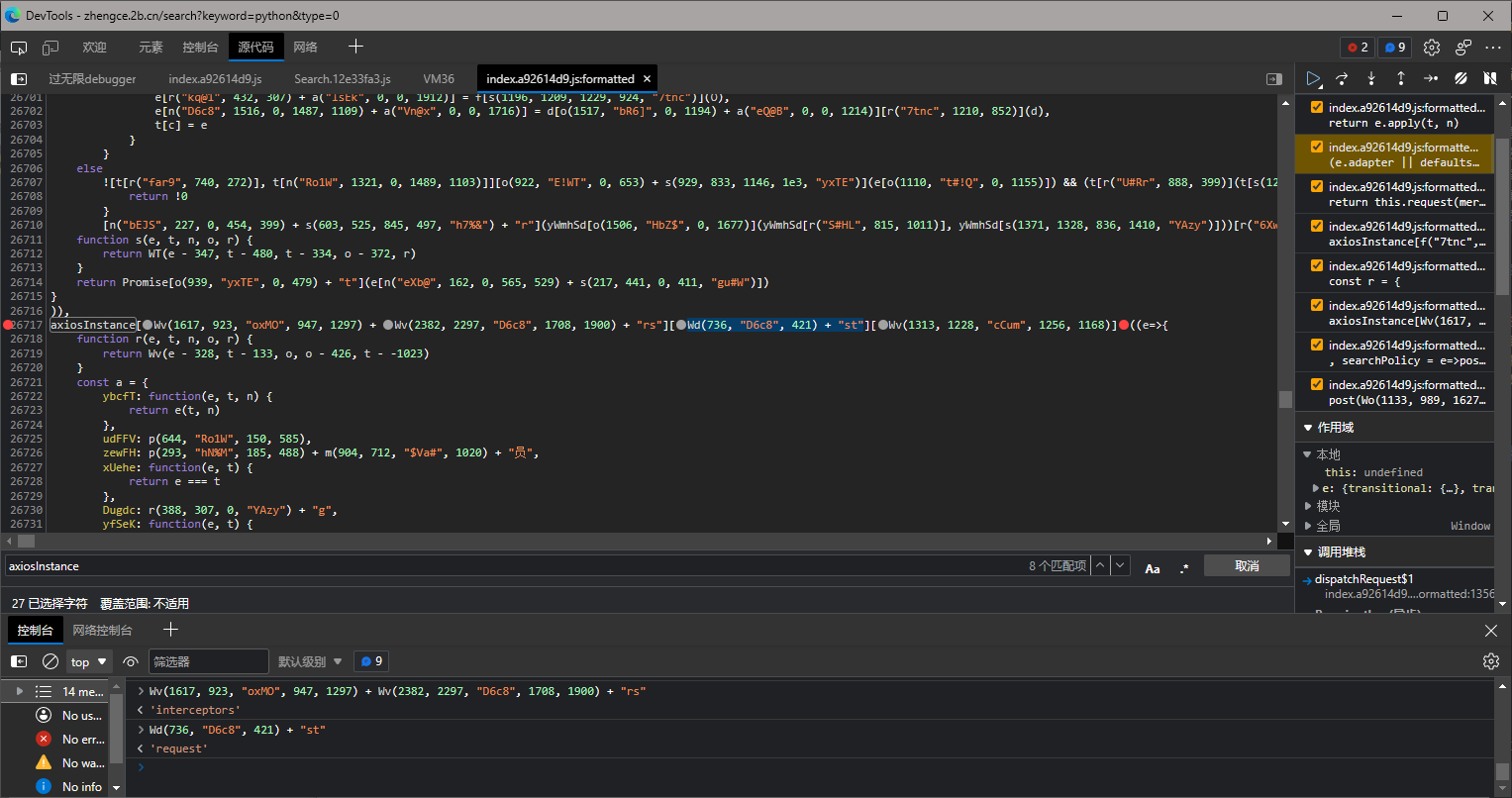
那么现在只能去怀疑以下拦截器了,拦截器一般关键词'interceptors'.request.use或'interceptors'.response.use,不过这里直接搜不太现实,但是可以搜axiosInstance,进行广撒网,
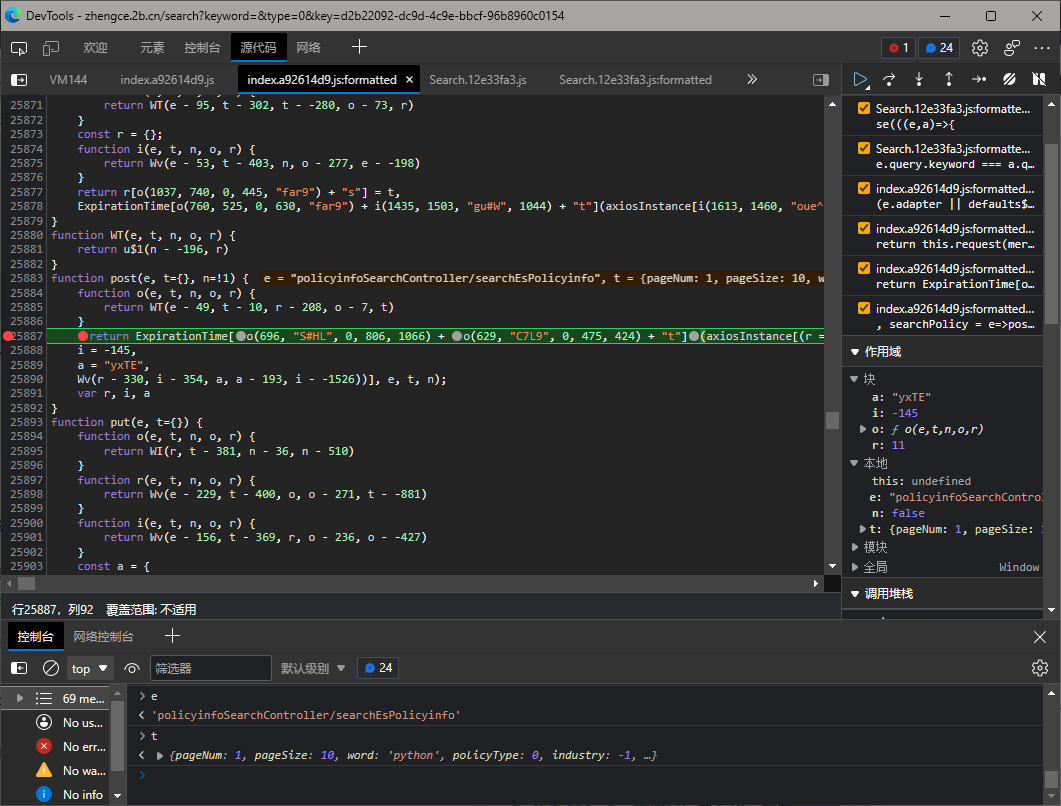
最终找到此处(注意断好位置,图片里这样是断不住的)
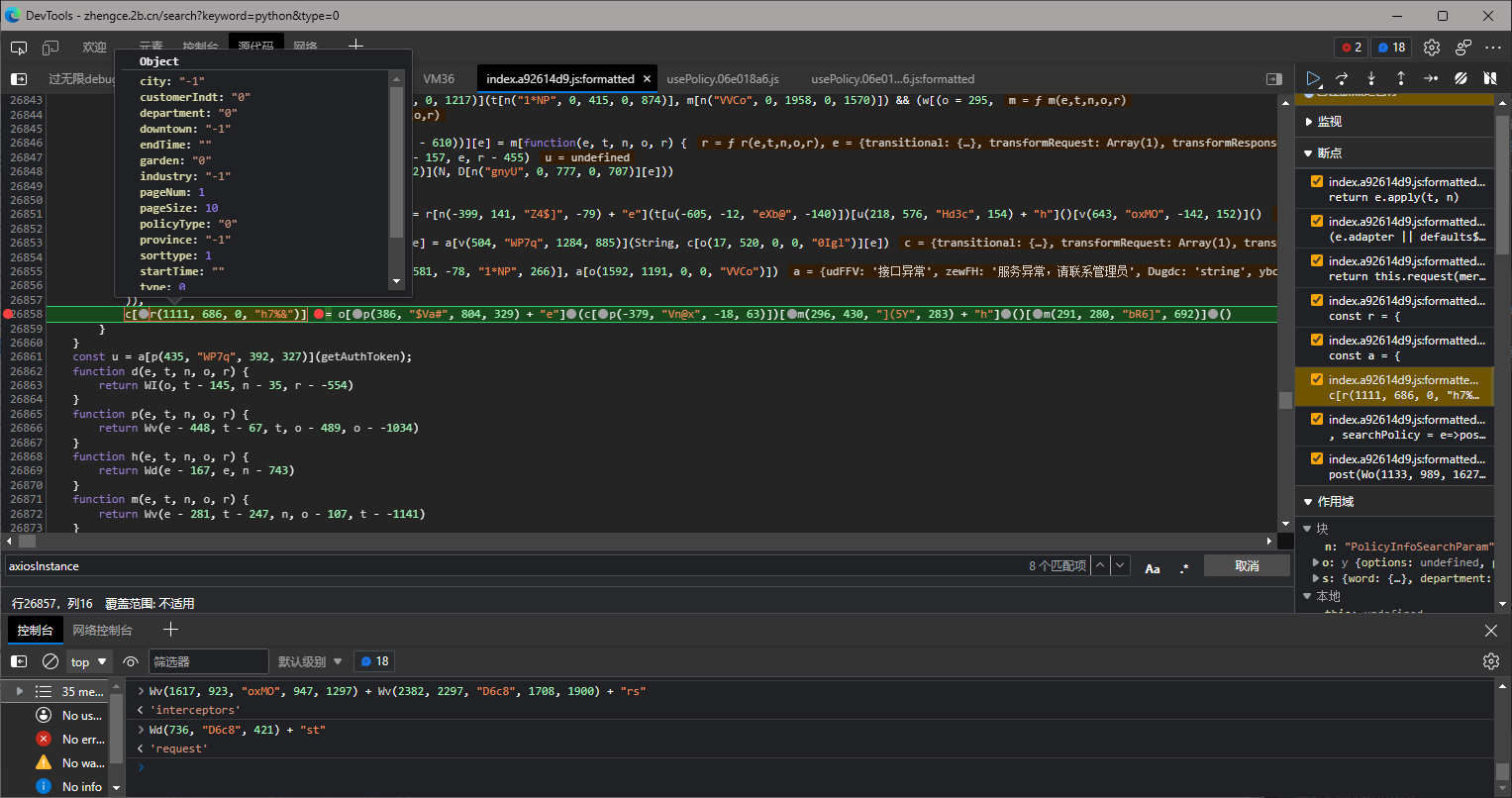
慢慢排查,来到此处:
很明显是要对表单data值进行改变了,而后面的代码结果便是加密后的数据
那么现在直接扣,等同于以下代码
|
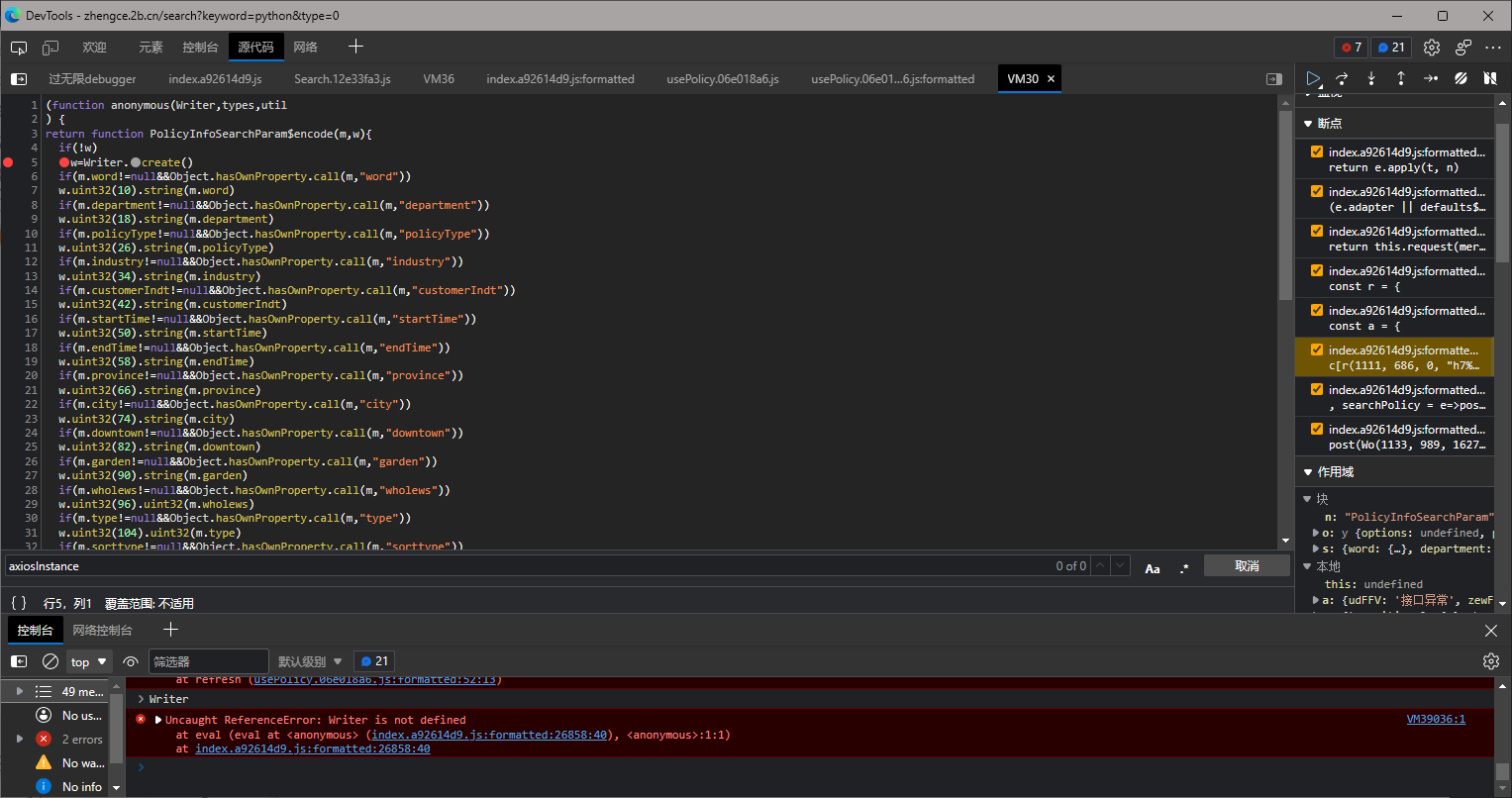
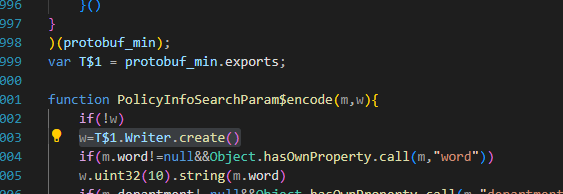
再跳转至PolicyInfoSearchParam$encode
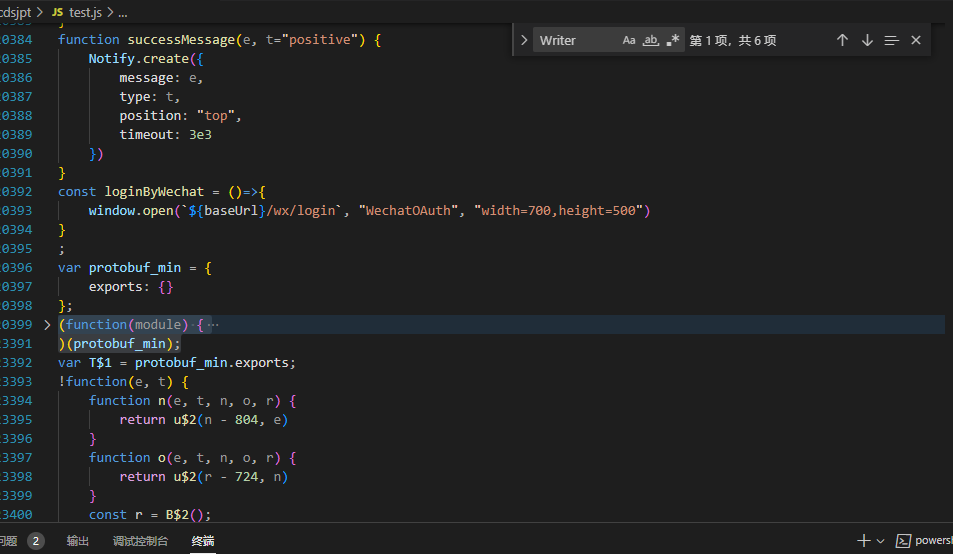
复制return的函数尝试运行发现找不到Writer,此时可以下断点然后跳转,发现又回去了,且有点像Webpack,这时候伴以搜索形式找Writer,可以全扣或者半扣,不过全扣下来发现能搜到的关键字都在这一块
那么可以试试半扣
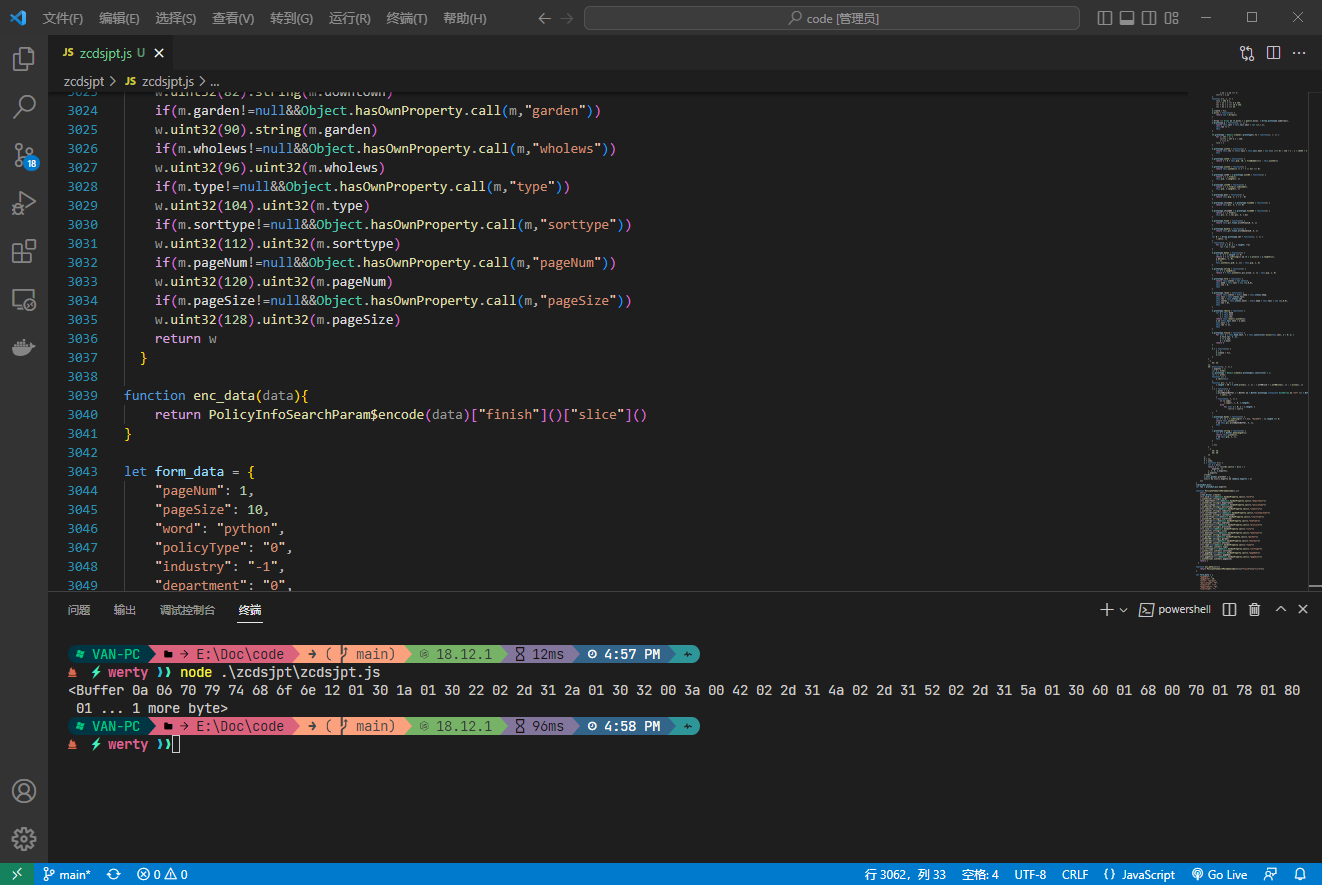
再尝试运行,发现缺少commonjsGlobal,直接使用global代替,同时记得在原有导出模块后,直接调用出Writer
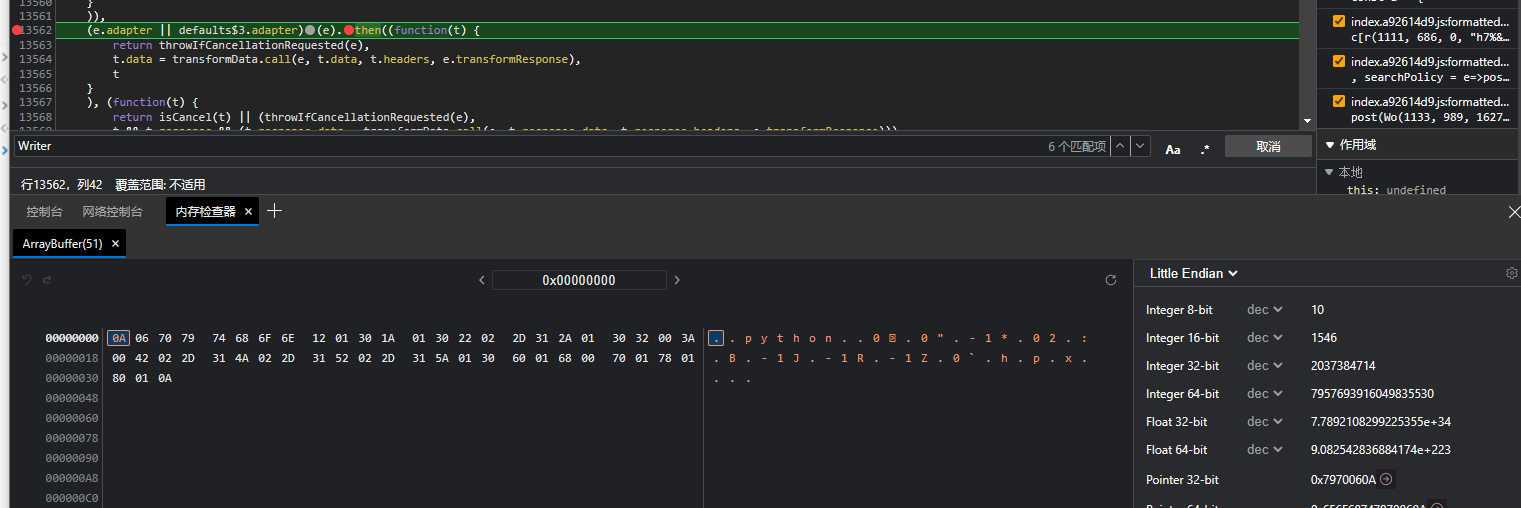
最后运行结果:
与之对比可以发现结果一致
逆向完毕



